كثير من المدونيين يقومون بإضافة الفيديوهات الى تدويناتهم و خاصة مدونات التي تخص الشروحات
لكن يعرضونها بشكل بسيط و"عادي" لا يحمل أي جمالية لكن مع هذه الإضافة التي تعطي فيديوهاتك جملاً و الأهم من هذا تعطيه تجاوباً فلا داعي لتغيير ابعاد الفيديو عند تغيير قالبك الخاص كل ما عليك متابعة هذه التدوينة
أولاً قم بعاينة الإضافة مباشرة
معاينة الإضافة
ولا تنسى تغيير أبعاد المتصفح لكي لتتأكد من خاصية التجاوب
كيفية إضافة هذه الأداة
قم بالبحث عن الوسم </head>
و ضع الكود التالي فوقه/قبله
كود الإستعمال , عند كتابتك لاي تدونة قم بإضافة الكود التالي في وضع HTML
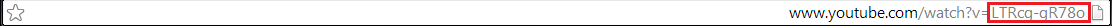
مع تغيير uNxqHm1PSC0 بعرف الفيديو الخاص بك على اليوتيوب كما هو موضح بالصورة التالية
أتمنى ان تكون الإضافة قد نالت استحسانكم
في أمان الله
لكن يعرضونها بشكل بسيط و"عادي" لا يحمل أي جمالية لكن مع هذه الإضافة التي تعطي فيديوهاتك جملاً و الأهم من هذا تعطيه تجاوباً فلا داعي لتغيير ابعاد الفيديو عند تغيير قالبك الخاص كل ما عليك متابعة هذه التدوينة
أولاً قم بعاينة الإضافة مباشرة
معاينة الإضافة
ولا تنسى تغيير أبعاد المتصفح لكي لتتأكد من خاصية التجاوب
كيفية إضافة هذه الأداة
قم بالبحث عن الوسم
و ضع الكود التالي فوقه/قبله
<script type="text/javascript">
//<![CDATA[
function embed(video) {
document.write('<div style="text-align:center;background:linear-gradient(to bottom,#fefefe 0,#d1d1d1 100%);border:1px solid #A8A8A8;border-radius:5px;margin:20px auto;width:80%;box-shadow:1px 30px 30px -26px #818181;"><div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;margin:8px;"><iframe style="position:absolute;top:0;left:0;width:100%;height:100%;" src="http://www.youtube.com/embed/');
document.write(video);
document.write('" frameborder="0" allowfullscreen="1"></iframe></div></div>');
}
//]]>
</script> كود الإستعمال , عند كتابتك لاي تدونة قم بإضافة الكود التالي في وضع HTML
<script type="text/javascript">embed("uNxqHm1PSC0");</script> مع تغيير uNxqHm1PSC0 بعرف الفيديو الخاص بك على اليوتيوب كما هو موضح بالصورة التالية
أتمنى ان تكون الإضافة قد نالت استحسانكم
في أمان الله








ليست هناك تعليقات:
إرسال تعليق